Hackathon Experience: Recreating an IRC-Inspired Chat Application

This blog post recounts my experience attending the first Hackathon with a rough team. I teamed up with my peer, Pritam Sangani, from my course. Initially, we had several ideas in mind for the hackathon project. Originally, I was interested in the "Online Collaboration" track, aiming to create a collaborative artsy project or a passive tool similar to Google's traffic data on Maps.
However, the night before the GreatUniHack event, I stumbled upon American Express's challenge to "recreate a modern website as if it were made in the 1990s." Inspired by a satirical video "If Facebook were invented in the '90s...", I thought it could be a good basis for our project.
Shifting Ideas
Although the idea of recreating a '90s website as a humorous project seemed interesting, I felt it lacked originality to secure a win. Instead, we turned our attention to Visa's challenge, which was to create the "most innovative payment experience in a clickable or paper prototype." We decided to approach it from a human-centered perspective, focusing on the reasons behind payment failures and exploring solutions, particularly addressing card fraud.
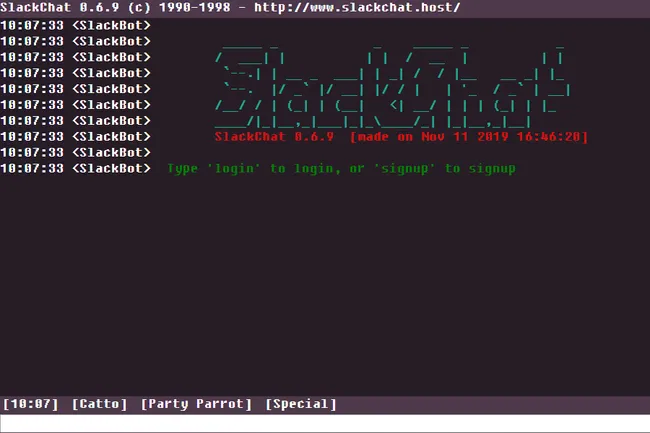
As the hackathon began, we decided to switch gears again and tackle the American Express challenge. However, instead of basing it on Facebook, we opted to recreate an IRC (Internet Relay Chat) interface within Slack, the communication platform widely used by participants. Additionally, we planned to include fun ASCII art Easter eggs related to the hackathon and IRC.
Tech Stack
For our project, we utilized Node.js (Express) on the server-side to interact with the front-end JavaScript. Our chosen tech stack included MongoDB with the Mongoose package for the database, along with other packages like body-parser and bcrypt for user password hashing.
Division of Responsibilities
In our team, Pritam took charge of handling Express routes, managing API requests between the front-end and backend (including message retrieval, posting, and user authentication), MongoDB integration, cookie management within requests, GitHub to Heroku deployment, and setting up the purchased domain's DNS.
On the other hand, I focused on designing the user interface, incorporating ASCII art (sourced from various places or converted from picascii), and implementing most of the front-end's interactions with the server.
VS: Live Share (Extension)
Since we both used Visual Studio Code as our IDEs, we decided to leverage Microsoft's Experimental Extension Live Share. This real-time collaboration tool allowed us to work simultaneously on the project, enabling pair programming and facilitating individual code contributions.
During the hackathon, we found Live Share to be highly responsive and valuable, providing the convenience of shared terminals while ensuring controlled access to avoid potential security risks. However, we encountered occasional crashes, which were understandable since the extension was still in the preview phase.
Challenges and Solutions
Our first minor challenge involved familiarizing ourselves with the socket.io package for Node.js, as neither of us had used it before. After a quick learning session, we successfully connected it to our database within an hour.
Subsequently, we swiftly reached our Minimum Viable Product (MVP) within the initial few hours. However, we encountered deployment and port-related issues when we initially deployed the application. Pritam, responsible for this aspect, resolved the problems while I focused on other front-end tasks, ultimately overcoming the obstacles.
Another challenge arose when setting up the DNS records on Namecheap to redirect to our Heroku application. After trying different approaches, we eventually identified the correct record value and allowed sufficient time for DNS servers to update.
As midnight approached and fatigue set in, we encountered difficulties implementing the signin/signup logic and managing cookies. In the end, I devised a solution that involved pushing user input into an array and analyzing its length and indexed elements to determine the user's intent.
Additionally, we faced the challenge of handling multiple key presses and dynamically changing colors. I implemented a solution that relied on CSS properties and arrays of pre-set RGB values. Pritam contributed by fixing a small but nagging issue with the if statement, ensuring its proper functioning.
The final major challenge involved scrolling to the bottom of the screen when new messages arrived. This issue affected the user experience as it could lead to missed messages. After some trial and error, Pritam successfully resolved the scrolling issue, allowing ample time for additional functionality and Easter eggs.
Takeaways
Participating in this hackathon provided valuable insights and improved my skills in Node.js, Express, MongoDB, deployment (Heroku), and Socket.io. Collaborating with my team members, whom I knew from university but hadn't worked with previously, was a rewarding experience. The support from UoM HackSoc, sponsors, mentors, and volunteers made the event feel welcoming and homely, especially as we stayed overnight to immerse ourselves fully in the hackathon atmosphere.